We often are advised to be sure we have a “secure” web connection before we enter things like login or credit-card information. We’re told to check that by looking for a padlock symbol in the browser. But there’s a lot of misunderstanding about what all that means, and when I see things like this, from an old blog post:
Before you enter in your password somewhere, make sure that there’s a little “lock” icon in the bottom part of your browser....and in the comments of that post:
SSL is an important indication that you are talking to whom you think you are....it makes me want to clarify what is and isn’t true about this stuff. This entry is long, but it’s important, and it isn’t meant for the geeks; please keep reading even if you’re my mother. (Hi, mom!)
The lock-icon advice is fine as far as it goes, but it actually doesn’t go very far. Or another way to put it is that the lock is a necessary condition, but not a sufficient one. For the record, here are a few popular browsers, along with their visual security indications (click the images to enlarge them). First, we have the full PayPal entry page (https://www.paypal.com) as rendered by Safari 3.0.4, so you can see the whole thing. Note the Safari lock symbol at the top right, which I’ve circled in red. Note also the lock symbol in the web page itself, which I’ve also circled, and marked with a big, red X. Because any content in the web page is useless for asserting security, though studies show that users misunderstand that (many even think that the lock in the page is better than the one in the browser frame; its not).
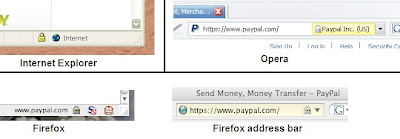
The next image shows the lock symbols in Internet Explorer 6.0, Opera 9.25, and Firefox 2.0.0.9. Note that Safari, above, puts the lock in the upper right, IE and Firefox put it in the lower right, and Opera puts it in the right side of the address bar — you have to know where to look in the browser you use. Firefox and Opera also show you, clearly, the identity that has been checked. That’s useful because the URL may often be sufficiently cluttered to make it less than obvious. Also, Firefox gives the extra hint of turning the address-bar background a light yellow (but, really, how many of you have ever noticed that?).
So let’s first look at what the lock symbol means.
For most web pages, the URL — the web page’s address — begins with “http://”. This tells the web browser how to communicate with the server (what protocol to use), and details of its meaning aren’t important here. What’s important is that when the URL begins with “https://", the web browser is told to communicate with the server using encryption, established through a protocol called SSL in older versions, and TLS in newer ones (they’re substantially similar, and I’ll just refer to them as “SSL” in this discussion. When the browser sets up SSL communication with the web server, that’s when it displays the lock symbol. And so, the lock means exactly that your browser is using SSL to talk with the server. That’s all.
Now, when SSL is set up, the browser and the server negotiate encryption options. In that process, the version of SSL that’s used is established, as are the encryption algorithm, the strength of the encryption key, and that sort of stuff. And the browser gets a certificate from the server, asserting the server’s identity. The certificate is signed by some entity — usually a certificate authority that the browser has in its trust list.
OK, so let’s summarize what we’ve just said, with respect to the lock symbol. The symbol tells you
- that your browser has encrypted communication with the server, and
- that your browser has checked the server’s identity certificate.
The intent of encryption is to prevent anyone’s snooping on your communication and getting useful information from it. With an encrypted session, any data that attackers can get will be unintelligible and useless, because they can’t decrypt it. That’s the theory.
In practice, first note that there are several versions of SSL, and that versions prior to 3.0 have weaknesses that can allow attackers to subvert the system. Most current browsers will no longer use versions prior to 2.0, but some (such as Internet Explorer 6) still allow 2.0 by default. And, of course, you, the user, don’t know what version is actually being used.
Then there’s the question of encryption quality, which varies greatly depending upon the options that the browser and server negotiate. Again, there’s still quite a bit of weak stuff out there — some of my colleagues at IBM Research have studied what several tens of thousands of web sites support, and how they handle the negotiation — and you have no assurance that the encryption your browser is actually using is strong.
The worst part of this is that there’s nothing you can do about it. As a user, you can’t find out what’s been negotiated (the researchers who studied it used a specially written browser that tried different combinations and recorded the results), and the browsers aren’t set up for configuration at this level anyway, so you can’t change it.
Still, you’re probably OK, because the vast majority of the web sites that you’ll care about do use current versions of the protocols and sufficiently strong encryption.
What about the other part, where the browser checks the server’s certificate? Well, there are at least two problems there.
One problem is in what, exactly, the browser is checking. It’s checking that the server’s name matches the name that’s in the certificate. If you go to www.paypal.com, its certificate had better say www.paypal.com also. That’s what you want, except...
- If www.paypal.com were to redirect you to login.paypal.com to handle your login, but the certificate used www.paypal.com, the check would fail even though the web site would be legitimate. PayPal doesn’t make this sort of error, but some other legitimate sites do.
- If someone sets up a fake web site called www.paypal-secure.com, they can get a certificate for it and the check would succeed even though the web site would be bogus. It's on you to notice that you aren't really at paypal.com.
The other problem is that there are a number of things that can go wrong that might cause the certificate check to fail. For example:
- The server names don’t match, as in the example above.
- The certificate was not signed by an authority that the browser “trusts”.
- The certificate has expired.
And the consequence of saying “no” to that warning is that the web site will not work. The same is true when an administrator at a legitimate site lets their certificate expire, and doesn’t immediately update it: the user is given a security warning (usually the same one, though the browser knows that it’s a different situation) and hasn’t a clue how to cope, other than to say “accept it anyway” in order to make the web site work.
The result is that we train users to say “Sure, fine, whatever,” to all manner of security warnings, effectively making the warnings no more than useless annoyances, gnats on the computer screen.
And yet the truly bogus web site, the one called www.paypal-secure.com and with a proper certificate to say so, will silently get the magic lock symbol. Would you notice that there was a problem here? Would my mother? (Hi, mom!)
What, then, do you really have to do to make sure you’re safe when you’re logging in or entering sensitive information, such as credit card numbers?
- Yes, check for the lock symbol.
- Look at the URL carefully, and don’t be fooled by bogus domain names that look similar to the real ones. It you have any doubt, back away. And err on the side of doubt.
- Despite the temptation to, do not do business with or enter sensitive information into a web site that causes a security warning. It might be OK to accept the security warning if you’re browsing, but if you want to log in or buy... say no. You're better off doing the transaction by phone than risking the theft of your credit card, bank account, or identity,
- Complain to web sites that you think are legitimate but that cause security warnings anyway. Real web sites should not run on self-signed or expired certificates. Complain, and push them to fix it.
- Use an up-to-date browser, and make sure you check for security fixes regularly. Most of them automate this conveniently, so there’s little burden involved. But sticking with that quaint, old browser that’s served you well for ten years is not a good idea.








2 comments:
I belatedly noticed this post, and I agree wholeheartedly. A case in point: Continental, when you login t check on the OnePass frequent flier program, puts a lock in their form and claims it's secure. But in fact, it never seems to go over SSL, and I complained about this to them. They said "we're told it's secure" and left it at that.
I manually add an "s" to the http in the header, and go on from there. It seems to work.
Another pet peeve are the sites that use an HTTP page to point to an HTTPS page, where you can't actually tell if it's secure unless you view the source. If they want me to think it's trusted, they should ask for the info on a trusted page, and then I can get alerted should they navigate to an untrusted one.
I just checked, and the Continental Airlines site is one of those evil ones that hides the security behind a button that drives a javascript. In fact, If you do the login from the main (non-SSL) page, when you click the "Sign In" button it actually posts to https://www.continental.com/web/en-US/apps/account/signin.aspx, which uses SSL.
So, yeah, it's secure, but, as you say, you can't actually tell unless you view the source. And it's teaching people to be careless about it.
Post a Comment